반응형

깃허브에서 프로젝트를 조금만 찾아보거나 링크타고 깃허브 들어갔을때 방문한 사람들을 위해 사용법을 적어둔 깃허브 페이지를 많이 보셨을겁니다.
예시)


제가 만약 네이팁브 캘린더나 텐서플로우 객체인식 모델을 사용하려하는데 파일만있고 사용법이 하나도 없다면 알아가기만해도 시간이 엄청 소비될겁니다. 어쩌면 사용을 못할지도 모르죠.
그래서 이번 포스팅에는 프로젝트 하나를 끝냈다면 README를 통해 프로젝트에 마지막 꽃단장을 해보겠습니다.

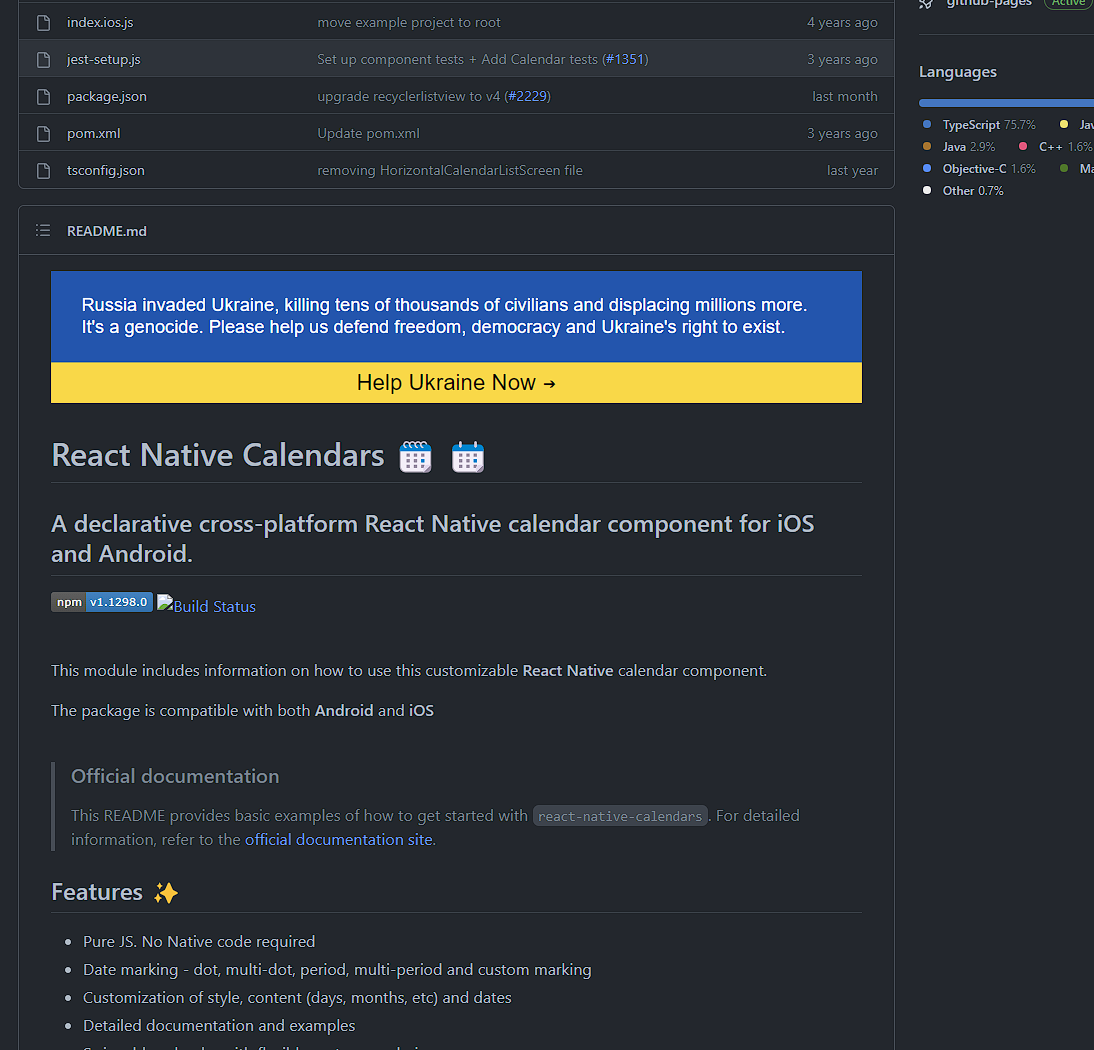
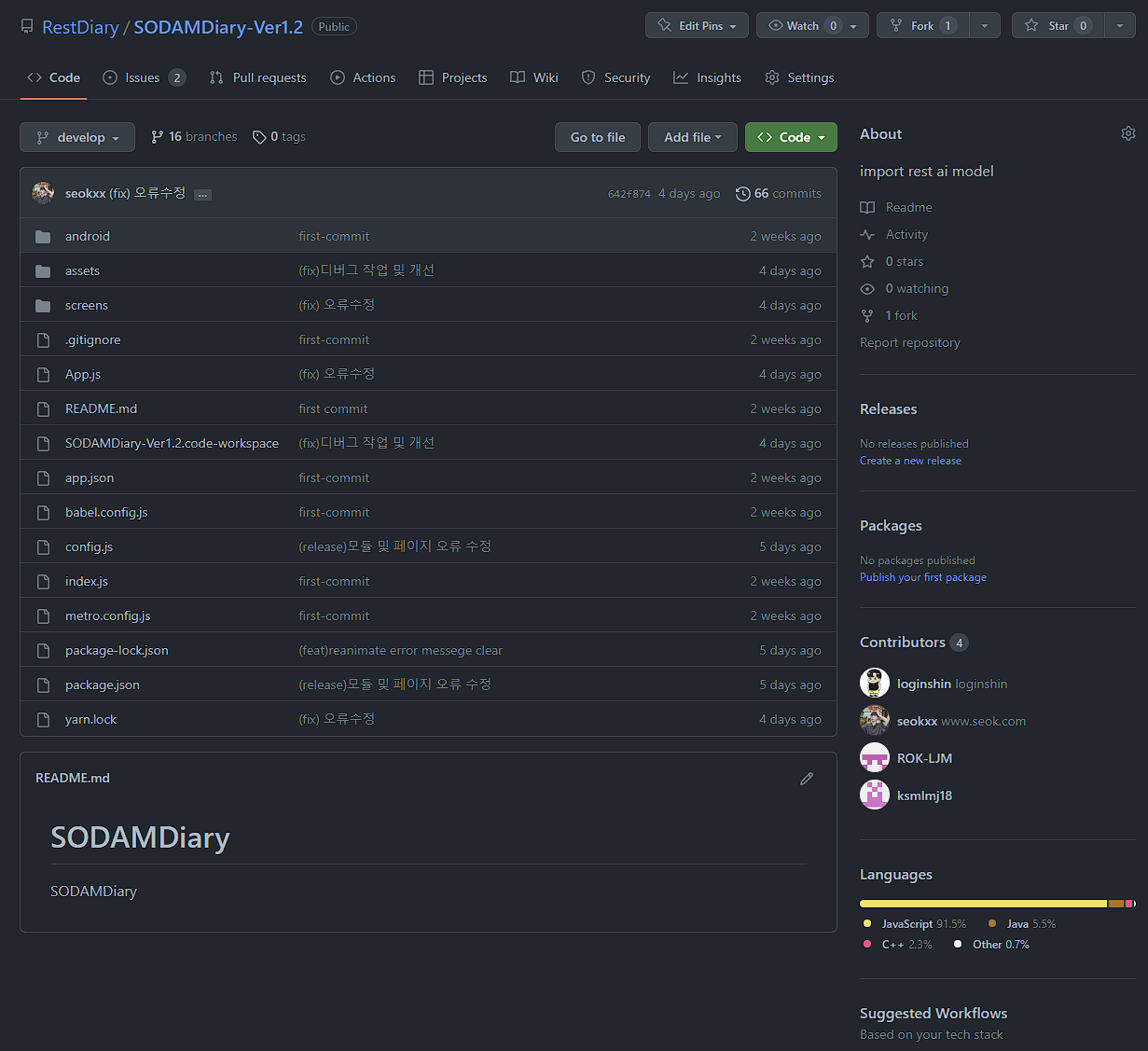
지금 깃허브 레파지토리 상위 페이지에서 README.md 파일을 읽고 파일 하단에 표시해주는 모습니다.
README.md 파일을 꾸미면 저 위치에 표시되는거죠. md는 마크다운(markdown)의 확장자명입니다.
마크다운은 일반 txt보다는 스타일리쉬하게 html보다는 간결하게 사용할 수 있
마크다운 사용법을 알아야겠죠.
마크다운(markdown) 사용법
우선 마크다운을 스타일을 적용하신다면 명령어에 붙여서 텍스트를 작성하시면 안되고
한칸띄어야 적용됩니다.
리드미에 제목을 적을땐 밑에와 같이 사용하시면 됩니다.
RestTeam project SODAMDiary
===========================밑에 === 가 아닌 --- 으로 그으면 문서 부제목으로 들어갑니다.
가운데정렬은
<div align=center></div>태그 사이에 넣으면 되고
#으로 제목별 크기 다르게넣기
# SODAMDiary
## SODAMDiary
### SODAMDiary
#### SODAMDiary
##### SODAMDiary
###### SODAMDiary
순서있는 목록 (계조식)
### 순서있는 목록 (계조식)
1. 61가지 감정을 분류해 통계냅니다.
2. 일기를 쓰는 중 소담이가 공감해줍니다.
3. 2주간 부정적 감정이 나오면 우울증에 대한 솔루션을 제공해줍니다.
목록 계단식 계조식
### 계단식(계조식)
* 프로젝트 모델에 관한 설명
* 모델에관한 추가 설명
* 모델에관한 추가 설명2
여러 모양 사용해보기
* 1
+ 2
- 3
헤드라인, 수평선, 선긋기
---------------------------------------
다른 방법도 있으니 찾아보세요
*************
링크달기 <a>tag
한눈에 보기
RestTeam project SODAMDiary
===========================
# SODAMDiary is
## SODAMDiary is
### SODAMDiary is
#### SODAMDiary is
##### SODAMDiary is
###### SODAMDiary is
### 주석
이걸 //주석처리 할 수 있는것 같다.
### 텍스트 에디터 (강조)
**굵게쓰기** 끝내지 않으면
~~취소선~~ 이어서 작성 가능
텍스트 입력중 스페이습바 세법 입력시 다음줄로 이동한다.
### 이미지 사용시
<img width="" height="" src="img path"></img>
이미지는 이따 꾸미고 보여드리겠습니다.
### 순서있는 목록 (계조식)
1. 61가지 감정을 분류해 통계냅니다.
2. 일기를 쓰는 중 소담이가 공감해줍니다.
3. 2주간 부정적 감정이 나오면 우울증에 대한 솔루션을 제공해줍니다.
### 계단식(계조식)
* 프로젝트 모델에 관한 설명
* 모델에관한 추가 설명
* 모델에관한 추가 설명2
여러 모양 사용해보기
* 1
+ 2
- 3
---------------------------------------
다른 방법도 있으니 찾아보세요
*************
### 링크다는법
<https://loginshin.tistory.com>
결과

이외에도 여러 명령어가 있으니 마크다운 공식홈페이지도 찾아보시면 좋겠네요.
SODAMDiary 꾸미기
RestTeam project SODAMDiary
===========================
<img width="" height="" src="./SODAMData/SodamLogo.png"></img>
### Sodam is a sentiment analysis diary project.
> 감정분석다이어리는 단순 자기가 기록한것에대한 감정을 재미로 뽑아보는것이 전부 일 수도 있겠습니다. 하지만 일기라는것이 **‘어디에서도 구할 수 없는 사용자의 솔직한 데이터’** 를 가장 빨리 접하는 곳이라고 생각했습니다. 어쩌면 마음이 불안한사람, 부정적인사람, 우울한사람을 조기에 찾을 수도 있겠죠. 코로나 시대를 겪으면서 사회적 거리두기가 시작되고, it시대가 찾아오고 커뮤니티로인해 사람들은 예민해지면서 우울증 환자는 그 어느 시대보다 급증하고 자살률이 높아졌습니다. 세계 보건 기구 WHO가 2030년에느 인류에게 가장 부담을 주는 질환으로 꼽기도 했죠 그래서 저희팀은 우울증 환자를 대비하여 일기쓰기의 장점과 실시간 ‘공감’기능으로 장점을 살려 부정적 감정을 케어하고 우울증을 조기 발견할 수 있는 어플 소담을 만들었습니다.
-----------------------------------------------
<div align='center'>
<h3>Sodam 미리보기</h3>
<img width="" height="" src="./SODAMData/page2.PNG"></img>
<img width="" height="" src="./SODAMData/page3.PNG"></img>
<h3>소담 흐름도</h3>
<img width="" height="" src="./SODAMData/SodamFlow.PNG"></img>
</div>
## 소담 프론트 사용법
> 사용전 준비물 <VSCode, NodeJs, expo, react-Native >
1. 프로젝트를 클론 및 다운로드합니다.
2. 핸드폰에 Expo Go 어플을 다운로드해준다.
3. vsCode, NodeJs, Expo, react-native 를 준비해준다.
4. 터미널에 폴더 찾아가서 npm install로 프로젝트 모듈을 다운로드한다.
5. npx expo start -c 를 통해서 실행시켜준다.
6. 큐알코드를 핸드폰으로 스캔해준다.
데이터를 사용하시려면 서버, 백엔드 단을 돌려주셔야합니다.
모델을 사용하시려면 모델 학습을 진행하고 절차에 따르셔야합니다.
프론트(React-Native) + 모델(Flask) + 백엔드(Node.Js) + 데이터베이스(MySQL)
==================
### 소담 백엔드 페이지 이동 / 소담 감정분석 모델 페이지 이동
<https://github.com/RestDiary/SODAMDiaryServer-Ver2>

728x90
반응형
'깃허브, 노션' 카테고리의 다른 글
| github 깃허브 commit history에서 과거 파일, 코드 사이트에서 확인하기 (0) | 2023.08.11 |
|---|---|
| Visual Studio Code 로 markdown 편집기로 사용 vscode 마크다운 편집기 (2) | 2023.06.18 |
| Github 깃허브 프로필 꾸미기, profile 꾸미기 (0) | 2023.06.13 |
| Notion 노션이란, 온라인 협업 플랫폼 노션 맛깔나게 사용하기 (0) | 2023.06.08 |
| github Default Branch 변경하는 방법 기본 브랜치 변경하기 (0) | 2023.06.02 |
