반응형

개인적으로 IT 시대에서 검색 또한 자신의 지식이라고 생각합니다. 그러니 이래저래 공부하는 태그들은 외울 필요 없이 빠르게 공부하고 넘어가는 걸 추천드립니다.
<input type = "submit">
<html>
<body>
<input type ="submit">
</body>
</html>
위에 코드는 정보는 흔히 사용하는 제출 버튼을 생성하는 코드입니다.
버튼 안에 '제출'이라는 글씨를 바꾸고싶으면 value 속성을 축가 하면 됩니다.
모두 한 정보 기입 코드로 적어보면
<html>
<head><meta charset="utf-8"></head>
<body>
<form action="http://localhost/form.php">
<input type="text">
<input type="submit" value="전송">
<input type="button" value="버튼" onclick="alert('hello, world')">
<input type="reset">
</body>
</html>
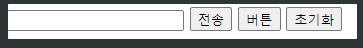
↓↓결과 창 ↓↓

text란에 정보를 기입하고 '전송' 버튼을 누르면 form 태그에 있는 URL로 정보가 날아가고
'버튼'이라는 버튼을 누르면 자바스크립트 코드로 hello,world가 출력되며
초기화 버튼을 클릭하면 text필드에 적은 정보가 지워지고 정보를 기입하기 전, 초기 상태로 돌아갑니다.
<버튼 클릭시>

<블로그 HTML에 넣어보기>
728x90
반응형
'Front End > HTML + CSS + JavaScript' 카테고리의 다른 글
| html 데이터 받아오는 법, 서버 사이드 렌더링과 클라이언트 사이드 동적 데이터 로딩 (2) | 2024.04.16 |
|---|---|
| HTML 블로그 안에서 페이지 이동하기, id, label값 주기 , 블로그 순간이동 (0) | 2023.07.01 |
| HTML input type 라디오 버튼 체크박스, radio check box (1) | 2023.06.16 |
| HTML drop down 드랍다운 선택 select 태그 (0) | 2023.06.16 |
| HTML form input 텍스트 필드 회원가입 예제 입력양식 (0) | 2023.06.15 |
