
리엑트 네이티브(React Native)란
리액트 네이티브(React Native)는 페이스북에서 만든 모바일 애플리케이션 개발 프레임워크입니다. 리액트 네이티브를 사용하면, 웹 기술(HTML, CSS, JavaScript)로 ios나 안드로이드 앱을 개발할 수 있습니다.
웹앱을 모바일 환경에서도 동일하게 동작하도록 해주는 기술입니다.
기존 안드로이드나 ios에서는 앱을 개발하기 위해서 Java 언어를 이용해서 코드를 짰는데요, 이 과정에서 많은 시간과 노력이 소요됩니다. 하지만 react native는 자바스크립트만으로 모든 작업을 수행할 수 있어서 훨씬 효율적이고 빠르게 앱을 개발할 수 있게 되었습니다.
JavaScript는 웹 브라우저 안에서 주로 사용되는 언어였는데요, 이제는 브라우저 밖에서도 많이 사용되고 있습니다. 특히 최근 들어 스마트폰 시장이 커지면서 다양한 플랫폼들이 등장[했는데요, 아이폰 (ios), 안드로이드, 윈도우10 등 각 플랫폼마다 서로 다른 API를 제공하면서 각각의 디바이스별로 최적화된 앱을 만들어야 했습니다. 이러한 불편함을 해결하기 위해 react native를 만들어 사용하게 된 것이죠.
react native의 가장 큰 장점은 역시 속도입니다. 대부분의 경우 이미 만들어진 라이블리를 활용하거나 직접 만든 라이브러리를 적용하는데, 이렇게 하면 같은 결과를 내기 위한 코드 양이 줄어들고 그만큼 실행속도가 빨라집니다. 또한 UI 디자인 측면에서도 매우 자유롭습니다. 예시로 버튼을 누르면 화면이 전환되거나 이미지가 바뀌는 등 간단한 효과들을 쉽게 구현할 수 있습니다.
저는 주로 React Native를 기반으로 하는 오픈 소스 개발환경인 Expo를 사용합니다.
Expo를 사용하면 Expo SDK를 사용하여 모바일 앱을 빠르고 쉽게 개발할 수 있기 때문이죠.
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.dev
리엑트 네이티브(React Native) 시작하기

폴더 하나 생성해 주고 VSCode에 경로로 찾아가 줍니다.
npm을 통해서 expo를 다운로드해줍니다.

npm install --global expo-cli
설치가 완료되면 expo를 통해서 Expo 프로젝트를 생성해 줍니다.
expo init testExpo
minimal app으로 만들어주겠습니다.(blank)

Your project is ready! 를 보니 무사히 프로젝트가 다운로드되었습니다.

터미널에서도 엑스포로 들어가 줍니다.
cd testExpo워크스페이스에 들어가는 것을 성공했다면 프로젝트를 실행해 줍니다.
npm start로 시작하는 것도 좋지만
expo인 만큼 최적화 돼있는 npx expo start로 시작해 줍니다.
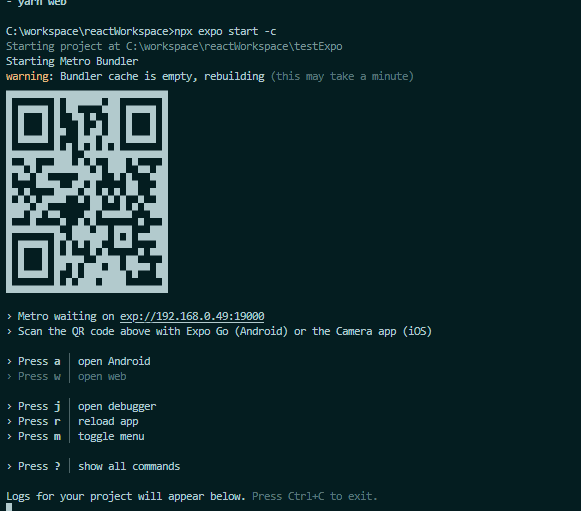
npx expo start -c항상 캐시 삭제를 기본으로 시작해 줍니다.

이렇게 QR코드가 나오는데 핸드폰에 expo go 어플을 다운로드해서 설치해도 좋지만
저는 android studio 에뮬레이터를 사용해서 주로 작업합니다.

안드로디스 스튜디오를 실행해서 에뮬레이터를 설치하고 실행시켜 주면 안드로이드 OS 핸드폰이 장만됩니다. 실행시켜 준후 터미널에 a버튼을 줄러 주면 expo가 설치되면서 화면을 볼 수 있습니다.
reactNative 프로젝트 구조 확인하시고
즐거운 개발시간 되세요!!!
에뮬레이터 구동 포스팅 중...
node.js reactNative Expo 개발 서버 사용해 최적의 개발하기, expo 옵션들
react Native 사용하는데 npm install 많이 사용할 겁니다. react Native 애플리케이션 개발을 위해서는 Expo CLI와 함께 Expo 프로젝트를 생성하여야 합니다. Expo CLI를 이용하여 프로젝트를 생성하면, React Nati
loginshin.tistory.com
'Front End > React, ReactNative' 카테고리의 다른 글
| reactNative axios get요청 보내기 localhost -> 192.168.0...... (0) | 2023.11.21 |
|---|---|
| React Native stack navigation 스택 내비게이션 사용해 화면 전환하기 (0) | 2023.06.26 |
| React ReactNative state에 데이터가 있다면 map() 사용하기, useEffect state 재랜더링, loding 자주 사용되는 로직 (0) | 2023.06.23 |
| React 시작하기, node.js란 무엇일까, npm 다운로드 (2) | 2023.06.05 |
| React native 가운데 정렬, 정 중앙에 배치하기, 가로,세로 center (2) | 2023.06.01 |
