
시간절약
<HTML>
<body>
<table border ="1">
<thead>
<tr>
<td>이름</td><td>성별</td><td>나이</td>
</tr>
</thead>
<tbody>
<tr>
<td>신정환</td><td>남자</td><td>24</td>
</tr>
</tbody>
<tfoot>
<tr>
<td rowspan = "2">최진영</td><td>여자</td><td>26</td>
</tr>
<tr>
<td colspan = "2">여자</td>
</tr>
</tfoot>
</table>
</body>
</HTML>
시작
과거에 HTML은 table 태그로 레이아웃을 만들려고 사용하기도 했다고 하네요.
지금은 css를 이용한 <div> 태그를 사용하지만요
table 태그로 표를 만드는 건 어렵지 않지만 html을 사용하면서 그나마 번거롭다는 생각이 드네요.

위에 그림을 만들어보자면
<html>
<head>
</head>
<body>
이름 성별 나이
신정환 남자 24
최진영 여자 26
</body>
</html>이런 느낌이겠네요. 하지만 마크다운이 없다면 당연히 text들이 전부 붙어서 나옵니다.
표 한칸 한 칸 안에 들어가는걸 table data라고 해서 <td> 태그로 감싸주겠습니다. 물론 닫아주셔야 합니다.
<html>
<head>
</head>
<body>
<td>이름</td><td>성별</td><td>나이</td>
<td>신정환</td><td>남자</td><td>24</td>
<td>최진영</td><td>여자</td><td>26</td>
</body>
</html>table date 태그로 감싸줘도 바뀌지는 않습니다. 아직 table raw태그 즉, <tr>로 각 <td> 태그들은 감싸주지 않았으니까요.
가로줄마다 태그를 감싸주면 되니
<html>
<head>
</head>
<body>
<tr>
<td>이름</td><td>성별</td><td>나이</td>
</tr>
<tr>
<td>신정환</td><td>남자</td><td>24</td>
</tr>
<tr>
<td>최진영</td><td>여자</td><td>26</td>
</tr>
</body>
</html>이제 위에 표처럼 시각화가 되었나 돌려봤더니 아직 안 나오는 것을 확인할 수 있었습니다.
마지막으로 <table> 태그로 표를 감싸주면 HTML이 인식해서 보여줄 겁니다.
<html>
<head>
</head>
<body>
<table>
<tr>
<td>이름</td><td>성별</td><td>나이</td>
</tr>
<tr>
<td>신정환</td><td>남자</td><td>24</td>
</tr>
<tr>
<td>최진영</td><td>여자</td><td>26</td>
</tr>
</talbe>
</body>
</html>테이블이 아직 안보일 텐데 보이게 하려면 table 태그의 테두리 크기를 정해줘야 나옵니다.
처음으로 태그의 '속성'을 적용시켜 보겠습니다.
<html>
<head>
</head>
<body>
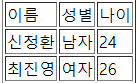
<table border = "1">
<tr>
<td>이름</td><td>성별</td><td>나이</td>
</tr>
<tr>
<td>신정환</td><td>남자</td><td>24</td>
</tr>
<tr>
<td>최진영</td><td>여자</td><td>26</td>
</tr>
</talbe>
</body>
</html>라고 하면 목표한 대로 한 표가 만들어집니다.
<table> 속성 중 border는 숫자가 커질수록 테두리가 점점 두꺼워집니다.
<thead>, <tbody>, <tfoot> 태그가 있습니다. 이 태그로 <tr>을 감싸주게 되면 순서 상관없이 표에서 thead로 감싸 지면 가장 위로가 제목이 돼버립니다.
많이들 <thead>, <tbody> 태그까지만 사용하는 것 같더라고요
병합
열을 병합할 때는 <td rowspan = "number">를 입력하고
행을 병합할 때는 <td colspan = "number">를 입력합니다.
병합을 사용하고 난 후에는 그 자리를 비워두고 작업을 하셔야 합니다. 즉, span을 사용하면 셀이 합쳐지면서 '추가'된다고 생각하시면 됩니다.
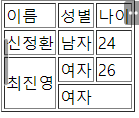
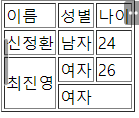
<HTML>
<body>
<table border ="1">
<thead>
<tr>
<td>이름</td><td>성별</td><td>나이</td>
</tr>
</thead>
<tbody>
<tr>
<td>신정환</td><td>남자</td><td>24</td>
</tr>
</tbody>
<tfoot>
<tr>
<td rowspan = "2">최진영</td><td>여자</td><td>26</td>
</tr>
<tr>
<td colspan = "2">여자</td>
</tr>
</tfoot>
</table>
</body>
</HTML>

그러므로 병합할 시 데이터가 겹치지 않도록 기존에 있던 테이블 데이터는 지워줘야 합니다.
즉, '아래로 몇 칸짜리 만들래!!"로 생각하면 좋겠습니다.
'Front End > HTML + CSS + JavaScript' 카테고리의 다른 글
| HTML input type 라디오 버튼 체크박스, radio check box (1) | 2023.06.16 |
|---|---|
| HTML drop down 드랍다운 선택 select 태그 (0) | 2023.06.16 |
| HTML form input 텍스트 필드 회원가입 예제 입력양식 (0) | 2023.06.15 |
| HTML 단락 줄바꿈<br>, 타이틀<title>, 제목 태그<h1~6> (0) | 2023.06.13 |
| 웹 사이트의 뼈대 HTML 웹 개발도구 vscode 작업공간 만들기 (0) | 2023.05.30 |
